2022 için En İyi HTML Editörleri
2022 için En İyi HTML Editörleri

Web geliştirme hakkında bir şeyler duyduysanız, HTML terimi tanıdık gelmelidir. HTML, web sitesi yapısını tanımlayan en önemli ve yaygın öğelerden biri olan köprü metni biçimlendirme dili anlamına gelir.
E-Kitabı İndirin: 9 Kolay Adımda İlk Web Sitenizi Oluşturun
Tüm web sitelerinin% 90'ından fazlası onu kullanıyor, bu nedenle bir HTML editörü hakkında iyi bir bilgi kullanışlı olacaktır.
Bir HTML editörü, iyi yapılandırılmış ve işlevsel bir web sitesi oluşturmak için bir dizi özellik sunan bir yazılım parçasıdır. Bir HTML düzenleyicisiyle, insanlar sıfırdan kolayca bir web sitesi oluşturabilir ve daha fazla işlevsellik eklemek için kodu değiştirebilir.
Bu makalede, temel bilgileri açıklayacağız, ücretsiz ve ücretli sürümler için en iyi HTML editörlerinin listelerini yapacağız ve HTML kullanmanın faydalarını ele alacağız.
HTML Editörü Nedir?
HTML editörü, HTML kodu oluşturmak ve düzenlemek için kullanılan bir yazılım parçasıdır. Kod yazma ve düzenlemeye adanmış bağımsız bir yazılım veya IDE'nin (Entegre Geliştirme Ortamı) bir parçası olabilir.
Bir HTML düzenleyicisi daha gelişmiş özellikler sağlar ve geliştiricilerin web sayfalarını daha verimli bir şekilde yeniden düzenlemesi için özel olarak tasarlanmıştır. Her kod dizesinin temiz olmasını ve düzgün çalışmasını sağlar.
The most common features in a good HTML editor are:
- Syntax highlighting. Differs HTML tags in various colors based on their categories, making it easier to read and recognize the code structure.
- Auto-completion. Automatically suggests HTML elements and attributes based on previously added values, saving time when typing a longer piece of code.
- Error detection. Scans for syntax errors whenever you type in code incorrectly to fix the mistake immediately.
- Search and replace. Helps find particular code and replace them all at once, saving time from editing each string of code.
- FTP integration. It connects your web server with an FTP clientright from the dashboard.
- Code folding. Hides a section of code and focuses on certain parts of the HTML document.
Some HTML editors can also translate the hypertext markup language to a programming language, for example, CSS, XML, or JavaScript. That said, different types of HTML editors might offer different sets of features and functionality.
WYSIWYG Editor vs HTML Text Editor
There are two different types of HTML code editors – WYSIWYG and text-based editors. Both come with their perks and benefits.
WYSIWYG Editor
WYSIWYG stands for “What You See Is What You Get”. As the name suggests, the WYSIWYG editor shows a live preview of your page as you add or modify elements. In addition, the code editor provides a visual interface that looks like a typical word processor.
With a WYSIWYG editor, users can add web page elements, such as headings, paragraphs, or images without touching a line of code – making this type of HTML editor an excellent option for beginners with little to no coding experience.
Text-based HTML Editor
In contrast to a WYSIWYG editor, a text-based HTML editor is designed to enable more intricate coding practices. In addition, this type of HTML editor gives advanced users more control over their work as they can directly modify the code.
Features like auto-completion, syntax highlighting, and error detection are primarily available in this type of HTML editor. However, since there is no live preview of your page, it requires enough HTML knowledge to prevent errors.
Best Free HTML Editors for 2021
There are a large number of free HTML editors available online. However, finding one that provides value and useful features can be tricky.
Don’t worry, we’ve reviewed various HTML editors on the market based on their popularity, features, and design to help you find the best HTML editor.
Here is our recommendation of the four best HTML editors you can download at no cost.
1. Atom
Atom is one of the most popular HTML editors in the market, and for good reasons. This open-source code editor aims to offer premium tools while keeping them completely free. In addition, it comes with open-source packages maintained by the GitHub community.
Web developers can add, modify, and share various source code to improve Atom’s functionality. They can also customize their interface by choosing the pre-installed themes or creating their own.
Although Atom doesn’t come with a visual editor, it offers a live preview of your webpage. Thus, you can spot errors easily and fix the code in the text editor.
In addition to writing HTML code, Atom supports multiple programming languages, such as JavaScript, Node.js, and CSS. It’s also well-integrated with Teletype for easy project collaboration with other developers.
Other Atom features include:
- Built-in package manager – more than 80 built-in packages available. Users can add up to 8,700 additional packages, as well as develop custom packages.
- Multiple panes –split its interface into multiple windows to easily compare and write code across different files.
- Syntax highlighting – makes it easier to spot errors and identify different code types and coding languages.
- Smart auto-completion – helps users to create code faster with its smart autosuggestions.
Atom is available for Windows, OS X, and Linux (64-bit).
2. Notepad ++
Notepad++ is a free, open-source HTML editor developed for Windows-based computers. The program is lightweight and comes with a straightforward user interface. A mobile version is available for developers to code on the go without installing it into Windows.
Notepad++ is distributed as free software, and its repository is available on GitHub. Although this HTML editor is exclusive for Windows platforms, Linux users can use this program via Wine to add a compatibility layer.
Its flexible user interface allows users to choose between split or full-screen layouts when coding. On a split-screen layout, users can work on two different documents simultaneously.
This advanced text editor also has multi-language support for web development, from HTML and CSS to JavaScript and PHP.
Other highlights from Notepad++ include:
- Powerful code editing tools – as a Scintilla-basedtext editor, Notepad++ ensures fast processing speed with lighter program size.
- Plugin integrations – extend functionality and add more advanced features by creating new plugins or installing third-party pluginsfrom the list.
- FTP connection – helps users to directly connect to server filesand edit them from the dashboard.
- Document map – displays overview and sections of a document, making it easier for users to navigate within a larger file.
Notepad++ available for Windows and Linux (only via Wine).
3. Sublime Text
Sublime is an HTML editor that resembles Notepad++. It provides cross-platform support and is available in Windows, Mac, and Linux-based systems. However, this text editor falls under the freemium category, meaning users can use Sublime for free but will have to buy a license to enjoy full features.
Built with web developers in mind, Sublime is packed with more advanced tools. For example, there is a GPU rendering system that helps provide optimal performance across operating systems. The most recent version also supports TypeScript, JSX, and TSX, along with many other programming languages.
Upon activation, the program shows a basic text editor with no sidebar or tools. Users can start coding immediately using the command palette to navigate around and execute actions using keyboard shortcuts.
Although a paid version is available, the Sublime free version already comes with adequate features to help you start coding. Some of the main features include:
- Context-aware autocomplete – gives suggestions based on existing code, where each has a link to its definition for more information.
- Split-editing – easily splits layout of tabs for a more efficient and easier HTML editing.
- GoTo anything – finds anything in a specific file, code string, or section with a simple keyboard shortcut.
- Updated Python API – updated to Python 3.8, it makes the program compatible with a wide range of plugins.
Sublime Text is available for Windows, OS X, and Linux (32/64 bit).
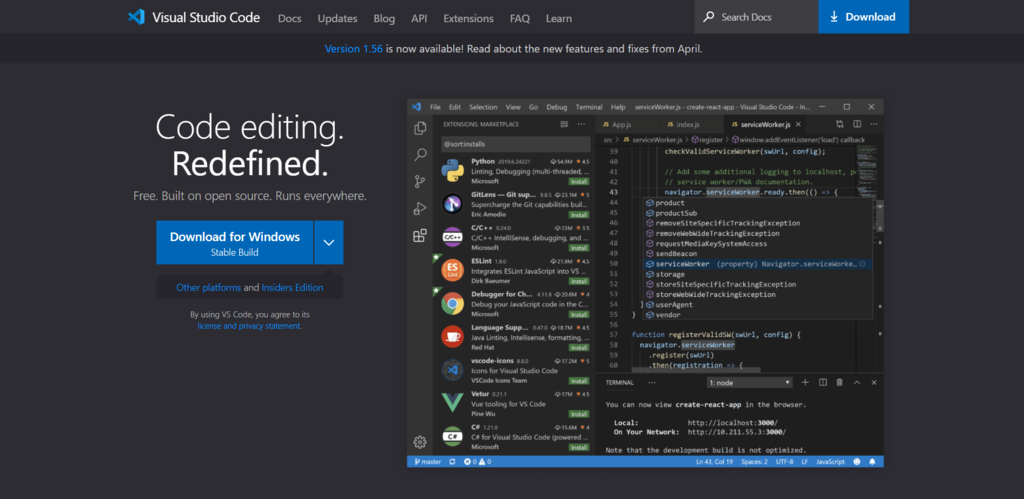
4. Visual Studio Code
Visual Studio Code is an open-source, free HTML editor from Microsoft built on Github’s Electron. With this framework, users can create projects using HTML, CSS, and JavaScript across multiple operating systems.
Visual Studio Code is compatible with Windows, Mac, and Linux. It also integrates with Microsoft Azure which makes it easy for code deployment. Users can develop projects and applications locally and publish them to Azure using a single click.
This open-source code editor uses IntelliSense features to provide different types of auto-completion, including variables, fields, and function definitions. In addition, users can install language extensions, like Python and Ruby, to allow IntelliSense to work with other programming languages.
Furthermore, its clean and straightforward interface makes it easy to locate various HTML editing tools, open a new file, and search documents.
Other essential features include:
- Debugging – built-in debugger tool is available within the dashboard to quickly edit, compile, or debug code.
- WYSIWYG editor – simply install an extension to alter the default text editor to WYSIWYG HTML editor.
- Code snippets – includes built-in snippets powered by IntelliSense, making it easier to enter repeating code patterns.
- Multi-root workspace – users can simultaneously work on different projects or files from different parent folders.
Visual Studio Code is available for Linux x64, Windows x64, and OS X.
Best Premium HTML Editors for 2021
While free HTML text editors offer great features, most don’t have specific features for building advanced websites.
To create a responsive web design, have access to pre-built templates, and get support from a dedicated team, opting for premium HTML editors might be the way to go.
The following entries are some of the best premium HTML editors that we’ve tested out.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC is an IDE application that supports both back-end and front-end development. In addition, the software provides web design and web development toolkits to make website creation easier.
Adobe Dreamweaver CC has a robust code editing tool that supports various markup languages, such as HTML, CSS, and JavaScript. In addition, the software allows users to choose between the text-based and WYSIWYG editor or to combine both.
The text editor has plenty of helpful features, such as syntax highlighting, code completion, and multi-language support. Furthermore, the visual editor comes with drag-and-drop functionality.
Although there is no free version available, this web editor offers a seven-day trial period. To continue using the software, multiple payment plans are available starting from $20.99/month. The license can be monthly, annually, and prepaid.
Some more important features are:
- Starter templates – provides the basic structure of a website that users can customize to various pages, from blogs to portfolios.
- Responsive designs – the fluid grid layouts automatically resize website elements to fit various screen sizes across devices.
- Git support – efficiently manage website code and perform multiple Git operations such as “push”, “pull”, and “fetch” from Dreamweaver dashboard.
- Access to Creative Cloud Libraries – grants access to assets from other Adobe programs that support Creative Cloud Libraries, including Photoshop, Premiere Pro, and After Effects.
Adobe Dreamweaver CC is available for Windows and OS X-based systems. Its prices start from $20.99/month on an annual subscription.
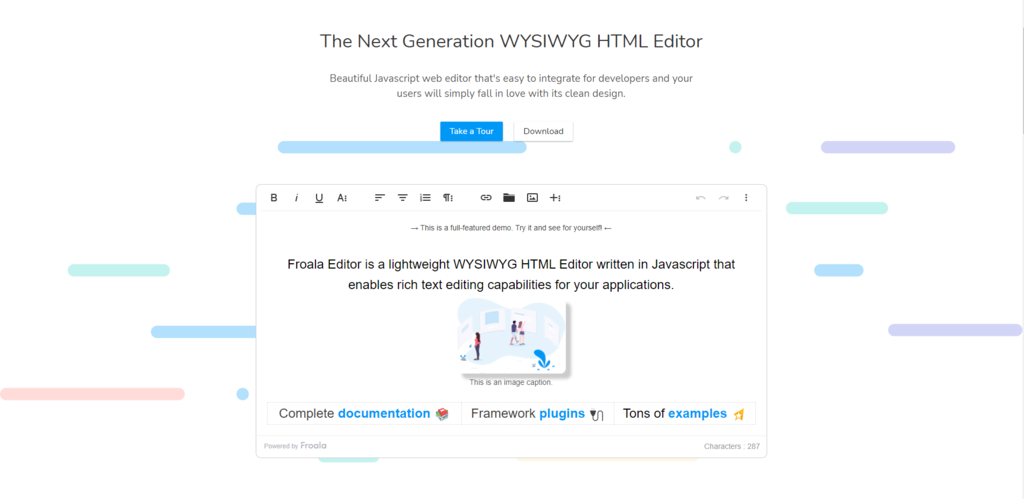
2. Froala
Froala is a front-end WYSIWYG HTML editor designed to provide optimized performance for users. With a GZIP core of only 50 KB, this lightweight software can load within 40 milliseconds. The software is also optimized for mobile and is compatible with Android and iOS devices.
Despite using a WYSIWYG interface, Froala comes with rich text editor capabilities. Users can add various elements to their pages, including videos, table cells, and emoticons. In addition, its editor comes with over 30 plugins for extending functionality.
For those who prefer direct HTML editing, Froala enables code viewing. Simply write your HTML code, and the editor will automatically generate elements accordingly. Moreover, the software provides seamless integration with Codox.io for real-time editing and collaboration.
Froala offers three subscription plans ranging from $239/year to $3999/year. Moreover, users can always test the software first before buying a license. The software is free to download from NPM (Node Package Manager).
Extra features from Froala include:
- Inline editing – select any element on your web page and edit it directly.
- HTML5 and CSS3 – provides an optimized user experience with the latest HTML and CSS versions.
- Multi-language support – the software is translated into 34 languages and automatically detects input from RTL or LTR keyboards.
- Free online HTML editor – available for converting text to HTML code or “sanity check” for your code.
Froala is available for Windows, Linux, macOS systems. Its prices start from $239/year for a Basic license.
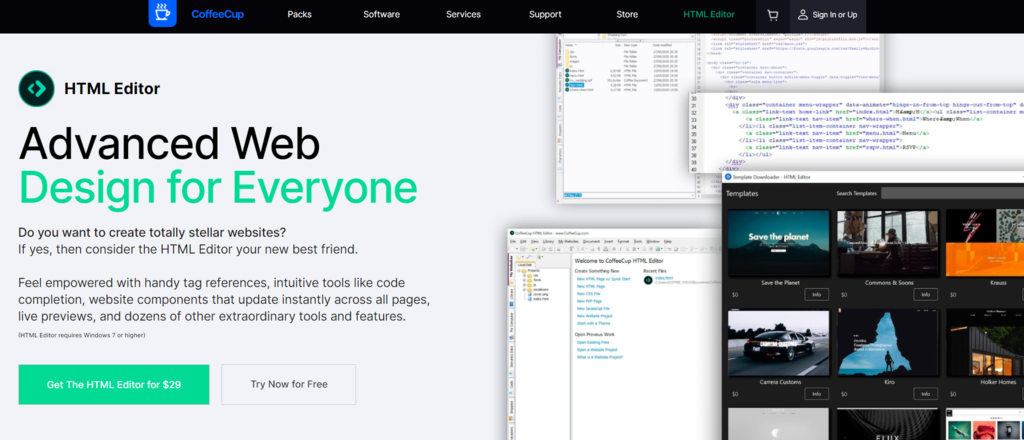
3. CoffeeCup
CoffeeCup is another HTML editor with a broad range of features and functionality. For example, users can choose to create HTML and CSS files from scratch or customize a pre-made template design from its library.
CoffeeCup HTML editörü, kullanıcıların birden fazla sayfaya menü, altbilgi ve üstbilgi gibi web öğeleri ekleyebilecekleri bir bileşen kitaplığı sunar. Her yeni sayfayı el ile güncellemek yerine, belirli kitaplık öğelerini kolayca değiştirebilirler.
Bu HTML düzenleyicisi, bir web sitesini yayınlamadan önce önizlemek için birden fazla yol sunar. Canlı önizleme, ekranı kodlama alanına ve web sayfasına bölerek kullanıcıların yan yana kod yazmasını sağlar. Bir sayfayı yeni bir pencerede görüntülemek için harici bir önizleme de kullanılabilir.
Ayrıca, CoffeeCup'ın ücretsiz deneme sürümü mevcuttur ve premium olanla aynı işlevselliğe sahiptir. Ancak, deneme sürümü 30 gün sonra sona erecektir. Yazılımı kullanmaya devam etmek için, kullanıcılar yalnızca $ 29 / lisans karşılığında satın alabilirler.
Diğer önemli özellikler şunlardır:
- Semantik web'e hazır – arama motoru tarayıcılarının içeriğinizin ne hakkında olduğunu anlamalarına yardımcı olmak için tüm web içeriğine anlamsal veriler sağlar.
- FTP entegrasyonu – bir FTP istemcisi kullanarak web sitenizi doğrudan menü panosundan yayınlayın.
- Yerleşik doğrulama aracı – kodunuzdaki hataları gösterir ve web sitenizin doğru çalıştığından emin olur.
- Şablon indirici – kodu öğrenmek ve geliştirmek için mevcut şablonlardan tasarımları içe aktarır.
CoffeeCup yalnızca Windows için kullanılabilir ve bir kerelik satın alma işlemi için 29 ABD dolarıdır.
HTML Düzenleyicisi Kullanma Nedenleri
Hem yeni başlayanlar hem de ileri düzey geliştiriciler için, bir web sitesi oluşturmak ezici ve karmaşık bir süreç olabilir. Bu nedenle bir HTML editörü kullanmak iyi bir fikir olabilir. En iyi HTML editörleri, web geliştirme sürecini basitleştiren çeşitli araçlarla birlikte gelir.
HTML düzenleyicilerini kullanmak için birkaç neden aşağıda verilmiştir:
- Web sitelerini daha hızlı oluşturun. HTML düzenleyicilerinin temel özellikleri arasında sözdizimi vurgulama, ortak HTML öğeleri ekleme ve kodunuzun daha az çabayla işlevsel ve temiz olmasını sağlayan bölünmüş ekran düzenleme yer alır. Kısacası, ne kadar çok özellik mevcutsa, kodlama deneyiminiz o kadar sorunsuz olacaktır.
- HTML öğrenmenize yardımcı olur. Birçok metin düzenleyicisi, HTML, CSS ve JavaScript gibi farklı programlama dillerini tanımlamak için renk kodlama veya sözdizimi vurgulama özelliklerine sahiptir. Ayrıca, kodu kolayca okumak ve etiketleri düzgün bir şekilde yapılandırmayı öğrenmek için çeşitli HTML etiketlerini birbirinden ayırt ederler.
- SEO için kodu optimize eder. En iyi HTML editörleri genellikle arama motoru optimizasyonu (SEO) için yerleşik işlevsellik sağlar. Örneğin, bazı metin editörleri, arama motorunun taranabilirliğini artıran semantik işaretleme oluşturur.
- Kaynak kodundaki hataları önler. Yazım denetimi ve hata algılama gibi özelliklerle HTML düzenleyicileri her koddaki hataları tespit etmeye yardımcı olur. Örneğin, "</" bitiş etiketini bir kod öğesine koymayı unutursanız editör sizi bilgilendirir . Çoğu metin düzenleyicisi, yanlış yazmayı önlemek ve kodu daha hızlı yazmanıza yardımcı olmak için otomatik tamamlama özelliğini de içerir.
- Daha kolay proje yönetimi. Her HTML düzenleyicisi, çeşitli proje yönetimi araçlarını kullanarak bir ekipte veya diğer geliştiricilerle birlikte çalışmanın kolay bir yolunu sunar. Atom, Sublime Text ve Visual Studio Code gibi, bazı düzenleyiciler açık kaynaklı projeler oluşturabilir.
Son
İster deneyimli bir geliştirici ister yeni gelen biri olun, HTML editörleri bir web sitesi geliştirmek için kullanışlı bir çözüm olarak gelebilir. Bir HTML editörü kullanmak, kodlamayı daha rahat ve verimli hale getirebilir - içeriğinize odaklanmak ve web sitenize gelen trafiği artırmak için zaman kazandırır.
Kodlama ilk başta göz korkutucu olsa da, HTML editörlerindeki birçok özellik başlamanıza yardımcı olacaktır. Kod yazma konusunda rahat değilseniz, aralarından seçim yapabileceğiniz birçok WYSIWYG editörü de vardır.
Bunu göz önünde bulundurarak, en iyi HTML editörlerinin en iyi önerileri:
- Atom, gelişmiş özelliklere sahip en iyi ücretsiz ve açık kaynaklı HTML editörlerinden biridir.
- Visual Studio Code – bir dizi uzantıyla genişletilebilir işlevsellik sağlar.
- CoffeeCup, sağlam araçlara sahip birinci sınıf bir HTML editörü için uygun maliyetli bir çözümdür.
Sonuç olarak, bu makalenin HTML editörlerini daha iyi anlamanıza ve seçiminizi daraltmanıza yardımcı olduğunu umuyoruz. Sizin için uygun olan en iyi HTML editörünü bulmak için, farklı editörleri denemenizi veya HTML yerine bir CMS'yi düşünmenizi öneririz.
Aşağıdaki yorumlar bölümünde en çok hangi HTML editörünü beğendiğinizi paylaşmaktan çekinmeyin.









Hiç yorum yok